Widgets are becoming more and more popular and
VidZapper gives you a very easy way of creating widgets for a wide range of outlets including
Facebook,
Beebo, Blogger,
WordPress and iGoogle. It only takes a couple of minutes in each case.
Here's how:
1) Go to www.widgetbox.com and create an account ( if you don't already have one)

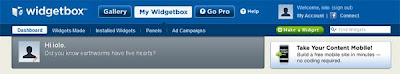
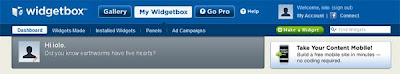
2) Click on the green 'Make a Widget' button
3) Select HTML/JS
4) Next you'll need to name the widget and then click onto the next screen. Now, get the embed code for your VZPlayer, e.g.:
5) You can then set the size of your player (these should match the size of the iframe and the VZPlayer itself if possible).
6) Once you've entered the parameters above you should now be able to preview and save your widget.
7) Once you have your widget saved you can access it by clicking on 'Widgets Made' in the top navigation bar:
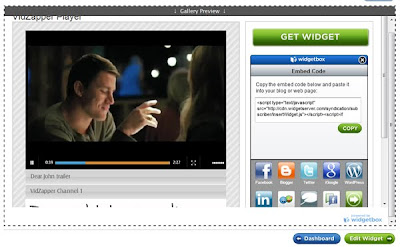
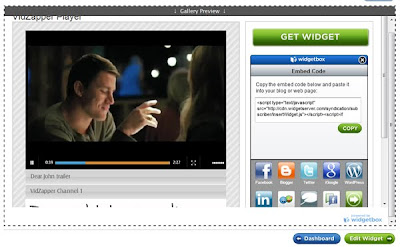
8) Then click on 'Test & Get Widget' from the left hand menu:
9) This will then show you the code you need to create widgets on a wide number of platforms:

10) Finally, just follow the instructions on the
Widgetbox screen for the
plugin you want to create!
You'll have noticed that Beebo works in a slightly different way - again just follow the instructions on the screen.
 We're seeing extraordinary traffic for the Easter celebrations being broadcast by Giralda TV using the VZPlayer designed by vivocomtech, and using VZPlugins to integrate a live chat feed from Facebook.
We're seeing extraordinary traffic for the Easter celebrations being broadcast by Giralda TV using the VZPlayer designed by vivocomtech, and using VZPlugins to integrate a live chat feed from Facebook.